Supabaseのローカル開発環境構築
はじめに
Supabase はダッシュボードを直接使用して始めることもできますが、適切なローカルセットアップによりローカル開発環境で使用することもできます。 ローカルでの開発には以下のような利点があります。
- ネットワークの遅延やインターネットの中断なしで作業できます。
- 同じプロジェクトで他の人と協力しやすくなります。
- Supabase は無料プランを提供し、2 つの無料プロジェクトを提供しますが、ローカルで開発すると無制限のローカルプロジェクトを作成し、起動時にライブプロジェクトにリンクできます。
- ダッシュボードを通じてテーブルを直接変更すると、それらの変更はコードに記録されません。ローカル開発の手順に従うと、テーブルスキーマをすべてコードに保存します。
- オフラインで作業する必要がある場合でも、ローカルでプロジェクトを開発することができます。
環境構築
Next.js のプロジェクトを作成
まずは、Next.js のプロジェクトを作成します。
pnpx create-next-app setup-supabase
cd setup-supabaseまた必要なパッケージをインストールします。
pnpm add @supabase/supabase-jsSupabase プロジェクトを作成
ローカルで Supabase を初期化して、プロジェクトの開発設定を行います。
pnpx supabase initDocker が起動していることを確認します。start コマンドは、Docker を使用して Supabase のサービスを開始します。
pnpx supabase startこちらのコマンドが実行されると、ローカルの Supabase の認証情報を含む出力が表示されます。これは、ローカルプロジェクトで使用する URL とキーで、次のようになります:
Started supabase local development setup.
API URL: http://localhost:54321
DB URL: postgresql://postgres:postgres@localhost:54322/postgres
Studio URL: http://localhost:54323
Inbucket URL: http://localhost:54324
anon key: eyJh......
service_role key: eyJh......
ここでAPI URLとanon keyをコピーして、.envファイルに以下のように記述します。
NEXT_PUBLIC_SUPABASE_URL=http://localhost:54321
NEXT_PUBLIC_SUPABASE_ANON_KEY=eyJh......以下によく使用する Supabase のコマンドをまとめておきます。
| コマンド | 説明 |
|---|---|
pnpx supabase start | ローカルで Supabase を起動します。 |
pnpx supabase stop | ローカルで Supabase を停止します。 |
pnpx supabase db reset | ローカルで Supabase のデータベースをリセットします。 |
pnpx supabase status | ローカルで Supabase の状態を確認します。 |
ちなみに、supabase init で生成されたsupabaseフォルダを src 以下に移動した場合は、pnpx supabase startコマンドだとエラーが発生します。その場合は、pnpx supabase start --workdir srcとすることで、supabaseフォルダの場所を指定することができます。
Prisma の導入
Prisma は、データベースにアクセスするための ORM です。Prisma は、データベースのスキーマを定義し、データベースにアクセスするための型安全な API を生成します。
pnpx prisma initこのコマンドを実行すると、prisma/schema.prismaファイルが作成されます。
ここではサンプルとして、users,posts,likeモデルを作成します。
generator client {
provider = "prisma-client-js"
}
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}
model User {
id Int @id @default(autoincrement())
name String
email String @unique
password String
createdAt DateTime @default(now())
updatedAt DateTime @updatedAt
posts Post[]
likes Like[]
}
model Post {
id Int @id @default(autoincrement())
title String
content String
createdAt DateTime @default(now())
updatedAt DateTime @updatedAt
user User @relation(fields: [userId], references: [id])
userId Int
likes Like[]
}
model Like {
id Int @id @default(autoincrement())
createdAt DateTime @default(now())
updatedAt DateTime @updatedAt
user User @relation(fields: [userId], references: [id])
userId Int
post Post @relation(fields: [postId], references: [id])
postId Int
}また.envファイルも作成されているので、以下のように編集します。
DATABASE_URL="postgresql://postgres:postgres@localhost:54322/postgres"データベースのマイグレーション
マイグレーションを実行して、データベースにテーブルを作成します。
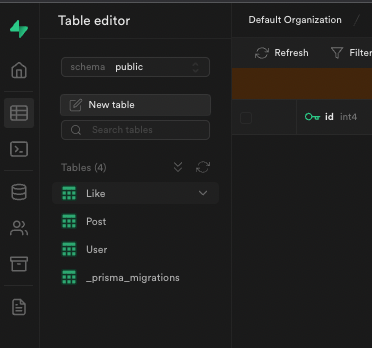
pnpx prisma migrate dev --name v0Supabase の Studio URLにアクセスして、Supabase のダッシュボードを開きます。
すると以下のように、users,posts,likeテーブルが作成されていることが確認できます。

_prisma_migrations テーブルは、Prisma がデータベースのスキーマを管理するために使用するテーブルです。このテーブルは、ローカルで開発するときにのみ使用されます。
一点注意点があります。
Priisma フォルダを src フォルダに移動させるとマイグレーションコマンドが失敗するので、その場合はpackage.jsonのprismaのschemaを以下のように変更してください。
"prisma": {
"schema": "src/prisma/schema.prisma"
}