Next.js 13の高度なルーティング機能
はじめに
Next.js は、React ベースのフレームワークとして、その強力なルーティング機能で知られています。しかし、Next.js 13 では、これまで以上に高度なルーティング機能が導入されました。それが「並行ルーティング」と「インターセプトルーティング」です。
インターセプトルーティングは傍受ルーティングとも呼ばれます。本記事ではインターセプトルーティングで統一します。
執筆時点のバージョンは以下の通りです。
| ツール | バージョン |
|---|---|
| Next.js | 13.4.4 |
並行ルーティング
並行ルーティングは、同じレイアウト内で完全に独立した複数のページを並行してレンダリングすることを可能にします。これは、Next.js の app router 内に特定のフォルダ(@を含む名前)を作成することで実現できます。
例えば、モーダルウィンドウとメインのコンテンツページを同時にレンダリングすることができます。これにより、ユーザーが同時に複数のタスクを行うことが可能になり、UX が向上します。
インターセプトルーティング
インターセプトルーティングは、リクエストが転送される前にカスタムロジックを適用することを可能にします。これは、特定のルート(例えば、/signup)をインターセプトしてカスタムの挙動を定義することで実現できます。ちなみにインターセプトとは何かを途中で捕らえる、または止めるという意味合いを持ちます。
例えば、ログインボタンをクリックしたときに、実際のログインページに移動する代わりにモーダルウィンドウを表示するといった挙動を実現できます。この場合、URL はログインページを示すものに変更されますが、実際にはユーザーは元のページに留まります。
並行ルーティングとインターセプトルーティングの組み合わせ
これらの高度なルーティング機能を組み合わせることで、UX を大幅に向上させることが可能です。ユーザーがログインボタンをクリックしたときにモーダルウィンドウを表示し、そのまま元のページに留まることができます。また、URL は適切に更新されるため、ユーザーは自分がどこにいるのかを容易に理解することができます。
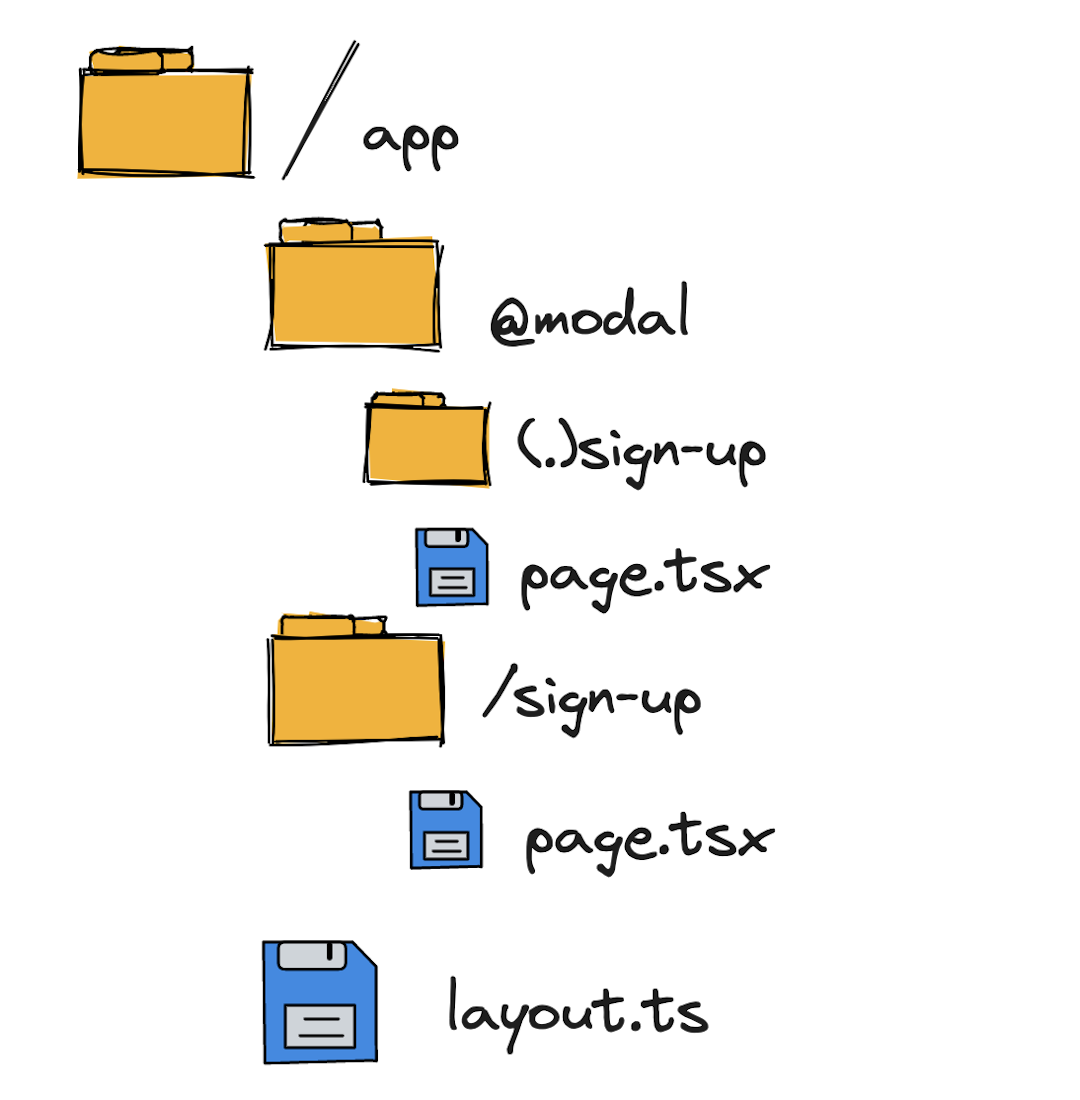
以下の実例でのフォルダ構成は以下の通りです。

並行ルーティングの例
まず、app router 内に特定のフォルダ(例えば、@modal)を作成します。
// app router内の@modalフォルダ
// @modal/page.tsx
export default function ModalPage() {
return (
<div>
<h1>This is a modal page</h1>
</div>
);
}そして、layout.tsx でこのモーダルページを受け取り、表示します。
// layout.tsx
export default function Layout({ children, modal }: { children: React.ReactNode; modal: React.ReactNode }) {
return (
<div>
{children}
{modal}
</div>
);
}インターセプトルーティングの例
特定のルート(例えば、/signup)をインターセプトするには、@modal フォルダ内にそのルート名のフォルダを作成します。
// @modal/(.)signup/page.tsx
export default function SignupModal() {
return (
<div>
<h1>This is a signup modal</h1>
</div>
);
}このコードにより、/signup へのリンクをクリックしたときに SignupModal が表示されます。しかし、/signup へ直接アクセス(ハードリフレッシュ)した場合は、通常の signup ページが表示されます。
まとめ
Next.js 13 の並行ルーティングとインターセプトルーティングは、アプリケーションの UX を大幅に向上させる可能性があります。これらの高度なルーティング機能を理解し、適切に利用することで、ユーザーにとってより使いやすい、効率的なアプリケーションを作成することができます。
Next.js のルーティングについてさらに詳しく学びたい方は、Next.js 13 の app router についての詳細なウォークスルーをチェックしてみてください。これには、SEO からルーティングまで、現代のアプリケーションを構築するために必要なすべてが含まれています。
参考
また以下の Twitter 上のツイートも非常に参考になります。